
こんにちは、ごーまる(@gogo_go_maru)です。
このブログでは、WordPressのノウハウを解説しています。

WordPressブログは開設しましたので、次はお問合せフォームを設置したいと思います。
この記事では「Contact Form 7」を使って、ブログにお問合せフォームを設置する方法をわかりやすく説明いたします。お問い合わせフォームは、読者やユーザーからの問い合わせなどを簡単に受け取ることができ、接点を作ることに貢献してくれます。また直接メールアドレスを公開しませんので安心です。「reCAPTCHA」Googleの無料サービスを利用して、迷惑メール(スパム)が届かないようにする設定もご紹介いたします。是非お役立てください。
この記事の内容
- 「Contact Form 7」でお問い合わせフォームを設置する方法
- 「Google reCAPTCHA」でお問合せフォームの迷惑メール対策をしよう
- まとめ
「Contact Form 7」でお問い合わせフォームの設置する方法

それでは、実際に「Contact Form 7」を使ってお問合せフォームを作成する手順を説明していきます。
Contact Form 7のインストール
まずは自身のWordPressブログに「Contact Form 7」をインストールします。
Contact Form 7は以下の手順で設定します。
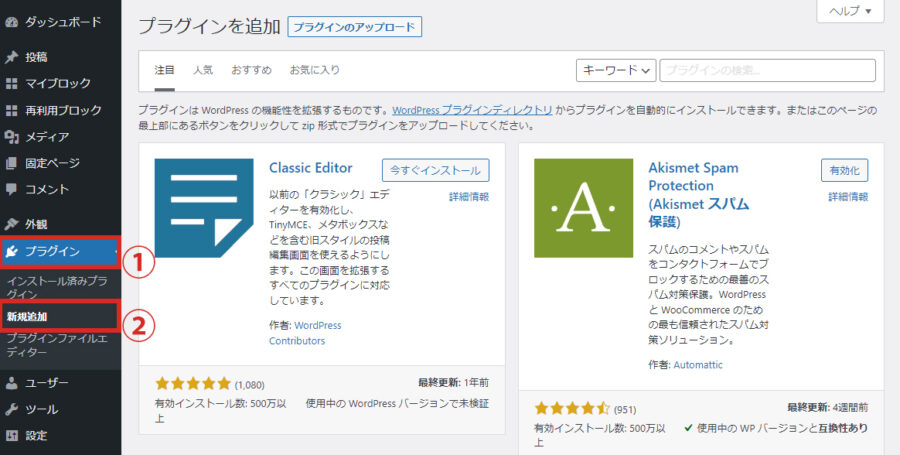
ワードプレス管理画面から「①プラグイン」→「②新規追加」をクリックします

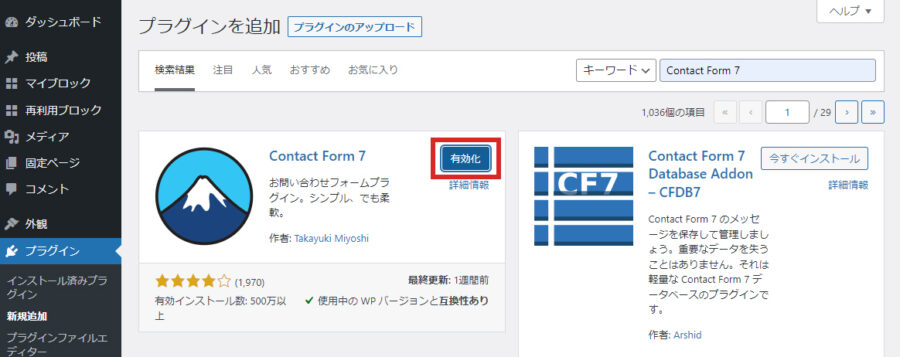
2.検索フォームで「Contact Form 7」と検索し、表示されたら「今すぐインストール」をクリックします。

3.インストールができたら、次に「有効化」をクリックします。

4.「Contact From 7」の「設定」をクリックします。

5.「コンタクトフォーム1」となっている箇所を「クリック」もしくは「編集」クリックします。

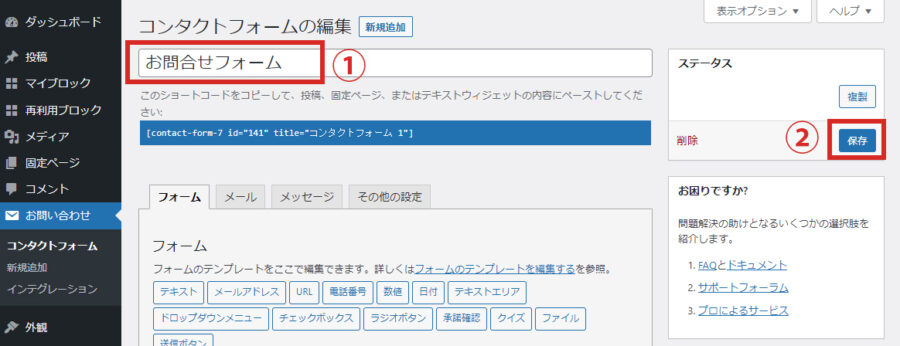
6.コンタクトフォームの編集でタイトルが「コンタクトフォーム1」となっていますので、「①お問合せフォーム」に変更し、「②保存」をクリックします。※任意のタイトルにしていただいて結構です。

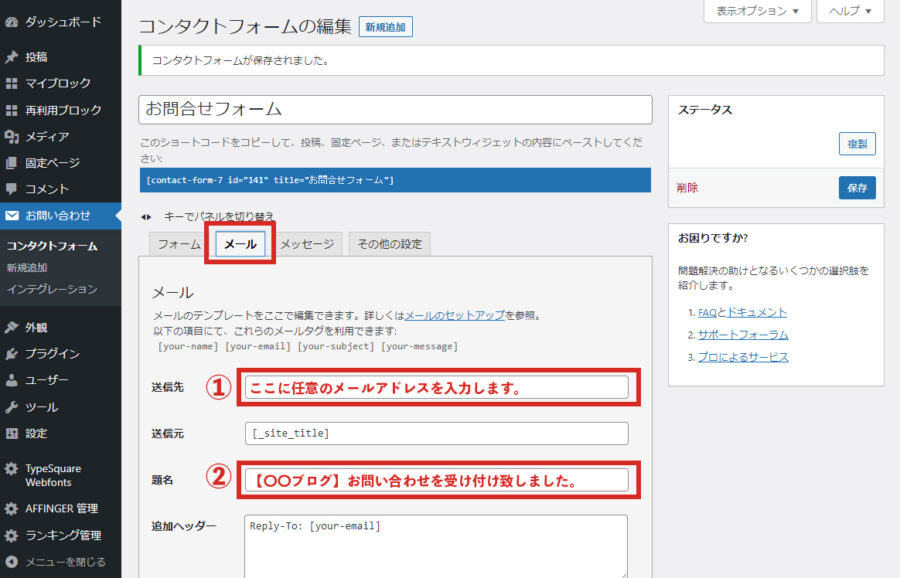
7.「フォーム・メール・メッセージ・その他の設定」の4つのタブから「メール」タブを開きます。
「送信先」に任意のメールアドレスをいれます。※[_site_admin_email] は削除します。
「題名」に「【〇〇ブログ】お問合せを受付いたしました。」と入力します。

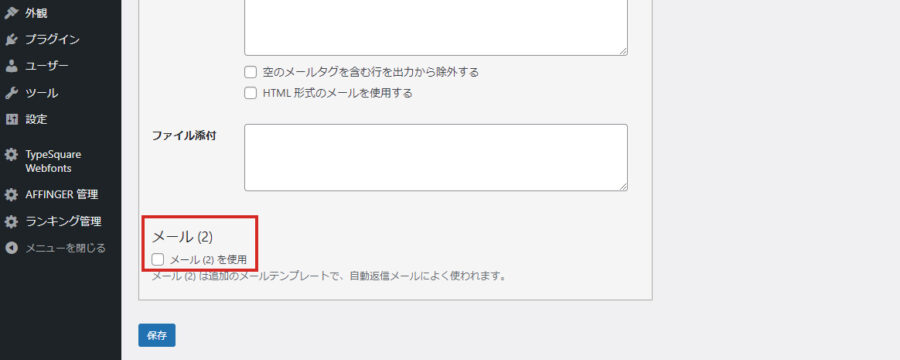
9.自動返信機能を使う場合は、「メール(2)」にチェックを入れます。

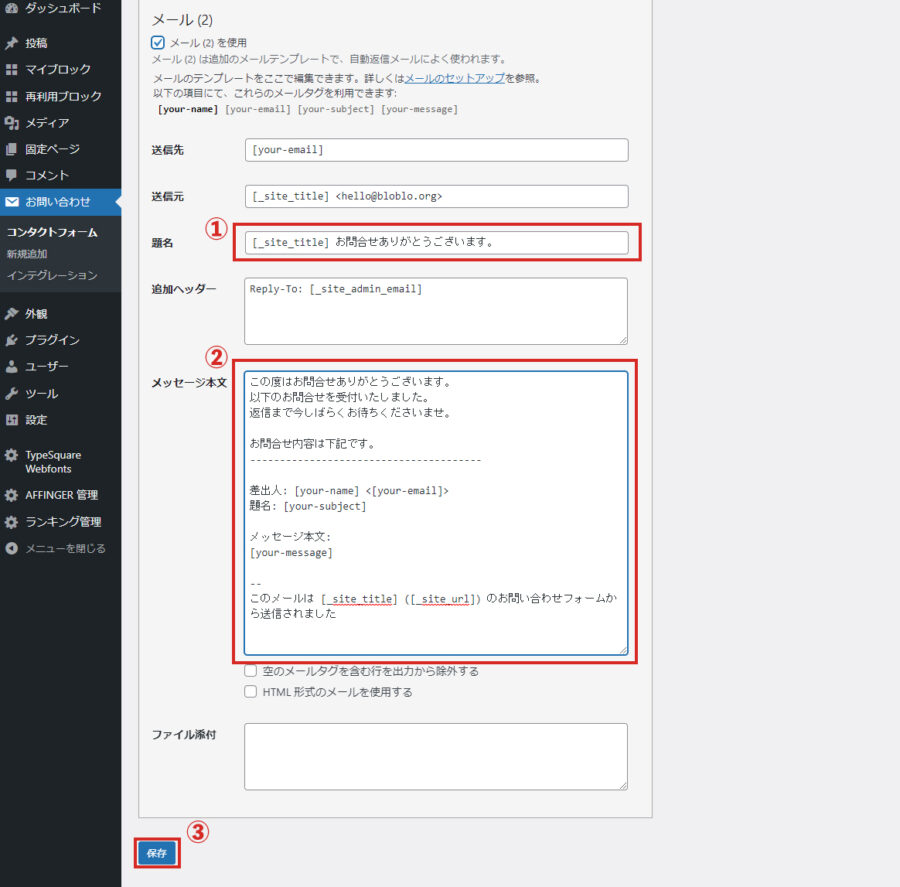
10.メール(2)のチェックを入れると自動返信機能に関する内容が表示されます。
「題名」と「メッセージ本文」を書き変えましょう。最後に「保存」をクリックします。

以上で、お問合せフォームの設定は一旦終了です。つぎは固定ページにお問合せフォームを設置して実際に使えるようにしましょう。
固定ページにお問合せフォームを設置します。
1.先ほど作成したお問合せフォームからショートコードをコピーします。

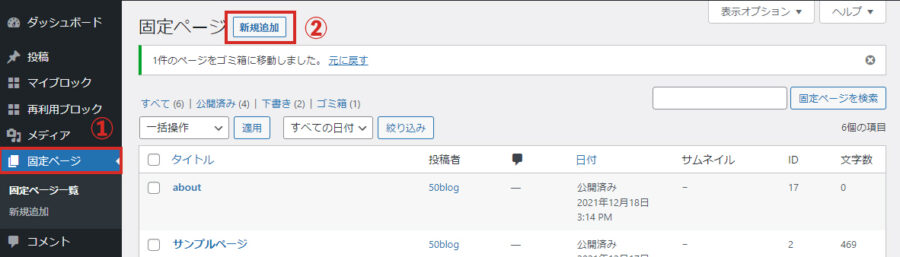
2.コピーをしたら新規固定ページを作成します。「管理画面」→「固定ページ」→「新規追加」をクリックします。

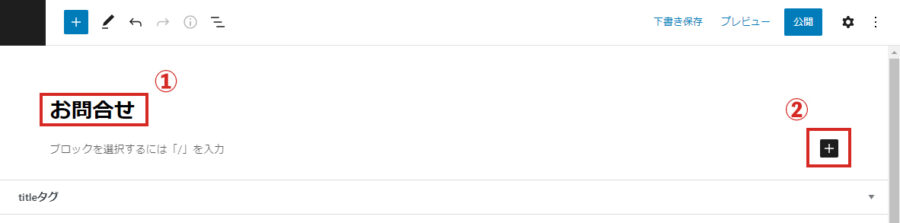
3.固定ページのタイトルを「お問合せ」にし、②の「+」をクリックしてショートコードを選択します。

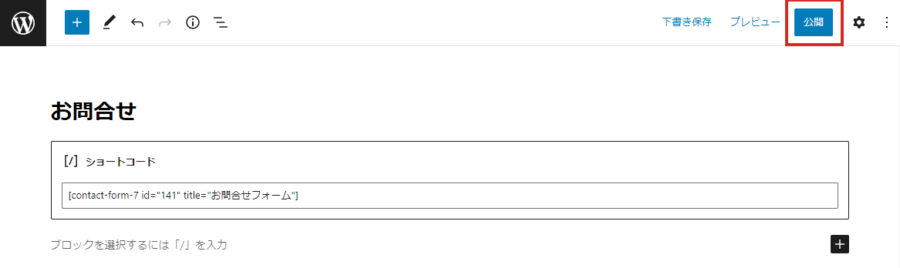
4.ショートコードを張り付け公開します。

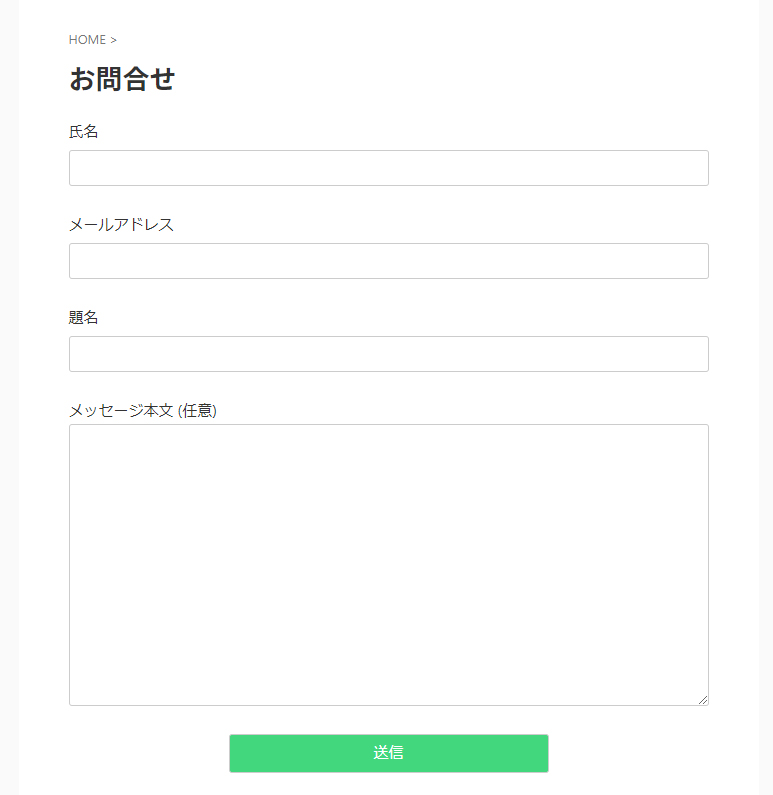
5.これでお問合せページが完成です。

「Google reCAPTCHA」でお問合せフォームの迷惑メール対策をしよう

>>「Google reCAPTCHA」
ContactForm7でお問合せフォームを設置した後は、必ず迷惑メール対策をしましょう。
「Google reCAPTCHA」は簡単に設定できるので、初心者にも安心です。
【手順1】reCAPTCHA v3のAPIキーを取得する
まずは、「Google reCAPTCHA」にアクセスして連携用のキー(Key)を取得する必要があります。
下記のURLにアクセスしましょう。
https://www.google.com/recaptcha/about/
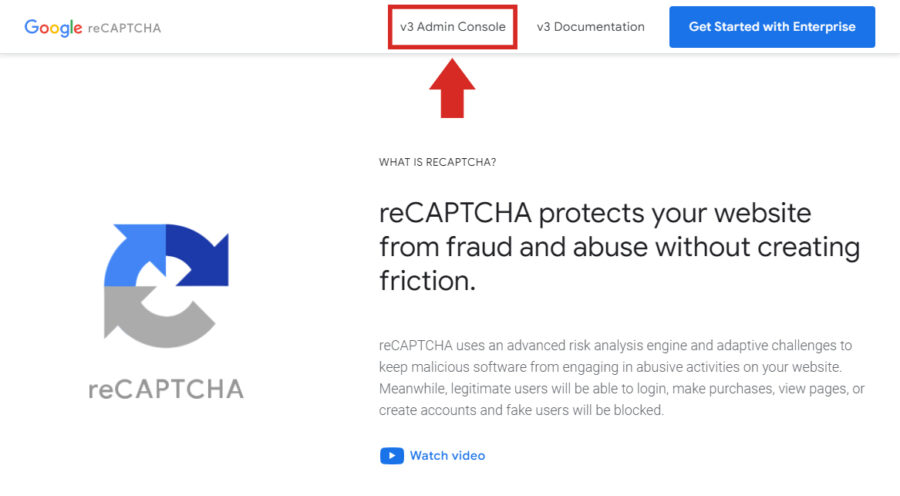
1.右上のAdmin Consoleボタンをクリックします。Googleにログインしていない場合は、ログイン画面が表示されるのでGoogleアカウントでログインしてください。

2.下記のサイト登録画面が表示されます。サイト登録画面で必要項目を入力していきます。実装したいサイトのドメインを記入し、reCAPTCHA v3を選択していきます。(reCAPTCHAv3と v2のAPIキーは別物になりますので、v2は選ばないようにしましょう。)

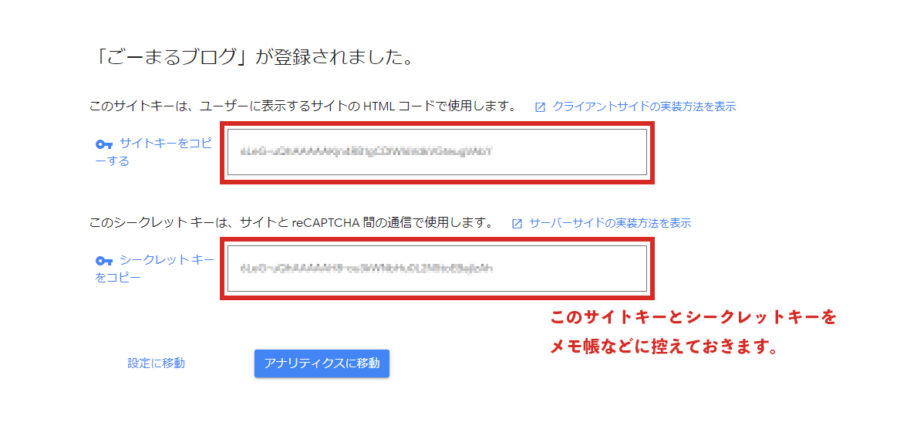
3. サイトキーとシークレットキーが発行されます。あとで両方利用しますので、コピーして控えておきましょう。

【手順3】Contact Form 7にreCAPTCHAを実装します。
1.次に、Contact Form 7にreCAPTCHAを実装していきます。
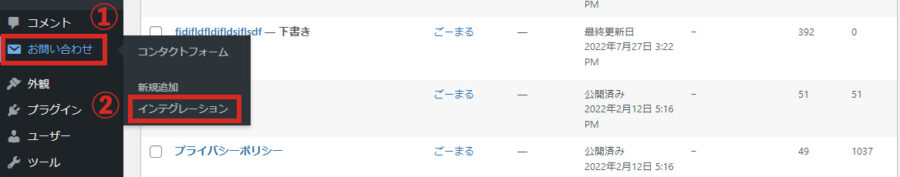
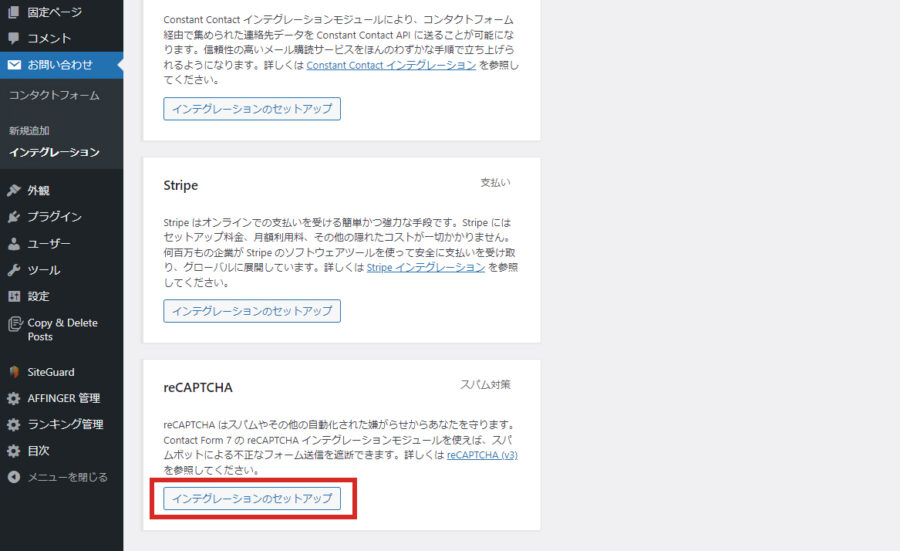
WordPressの管理画面から、お問い合わせ>インテグレーションを選択します。

2.「reCAPTCHA」の「インテグレーションセットアップ」をクリックします。

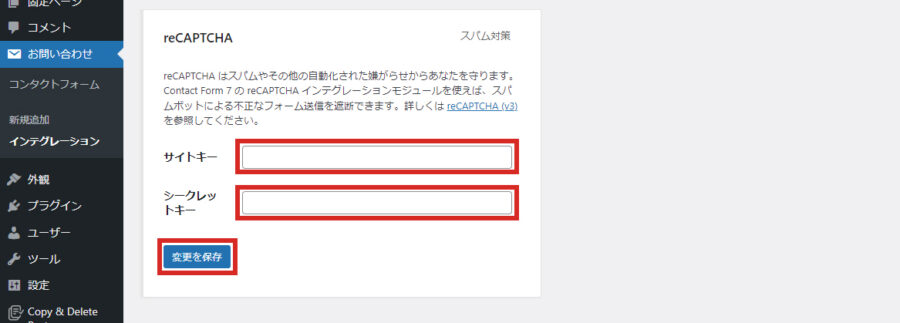
3.【手順1】でコピーした、サイトキーとシークレットキーをそれぞれ、下記の入力欄にコピーして「変更を保存」します。

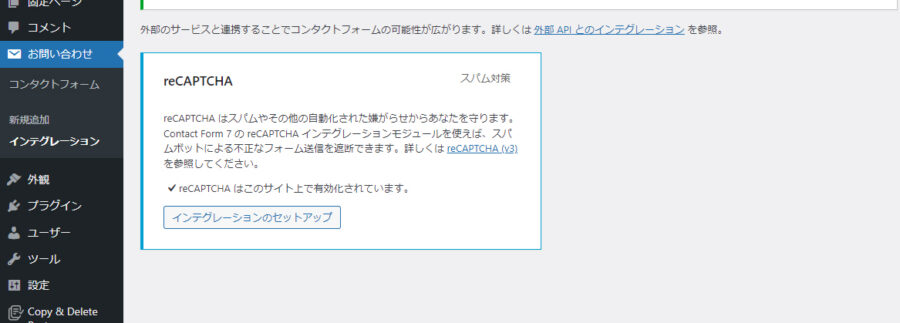
4.設定を保存すると「reCAPTCHAはこのサイト上で有効かされています。」と表示されます。

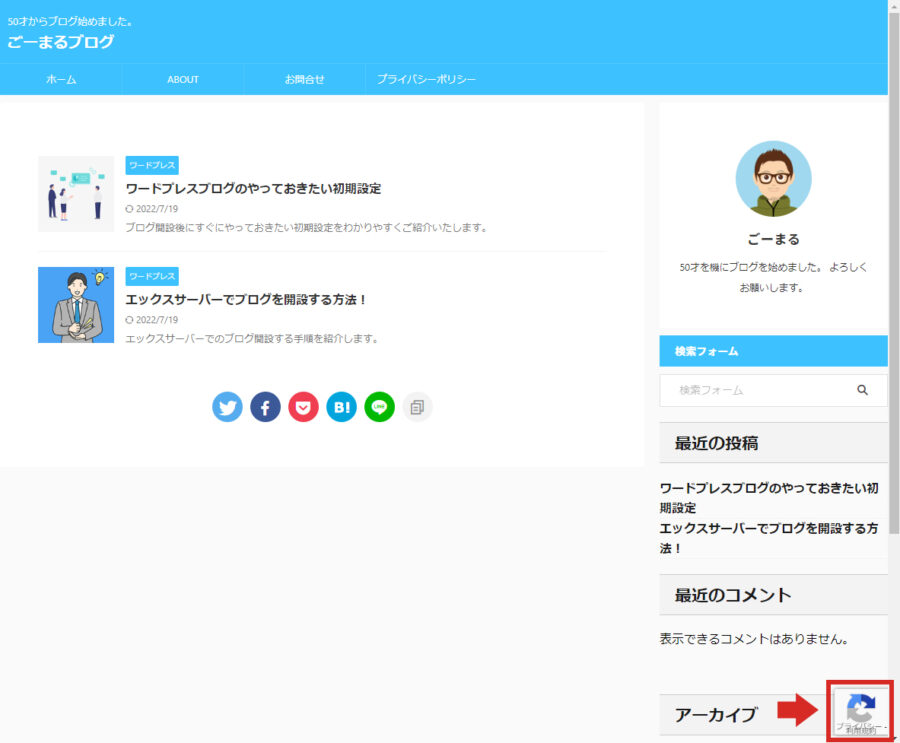
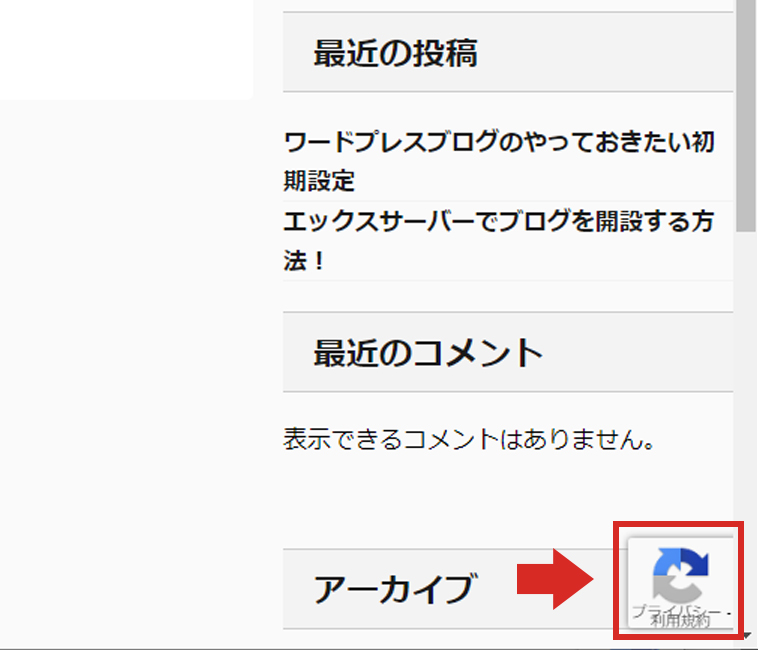
5.ブログを確認すると右下の端に「re CAPTCHA」のマークが表示されています。

以上で、reCAPTCHA v3の実装は完了です。
【手順3】任意recCHAPTCHAの保護マークを調整する
ここからは、任意の操作になりますので必要に応じて設定するようにしてください。
reCAPTCHA実装後、保護マークがサイトの右下に表示されるようになります、そのため、問い合わせページ以外にも表示されたり、他の要素と重なってしまい邪魔になる事があります。その場合は、下記の文言をサイトの見えるところに表示しておくことで、保護マークを非表示にすることができます。

I'd like to hide the reCAPTCHA badge. What is allowed?
You are allowed to hide the badge as long as you include the reCAPTCHA branding visibly in the user flow. Please include the following text:
This site is protected by reCAPTCHA and the GooglePrivacy Policy and
Terms of Service apply.
>>引用元
保護マークをCSSで非表示にする設定
保護マークをCSS(スタイルシート)で非表示にする設定を行います。
「カスタマイズ」>「追加CSS」で下記のCSSを追記します。
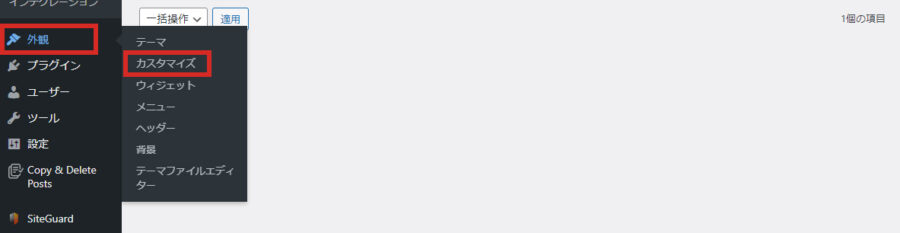
1.「管理画面」 >「 外観」>「カスタマイズ」をクリックします。

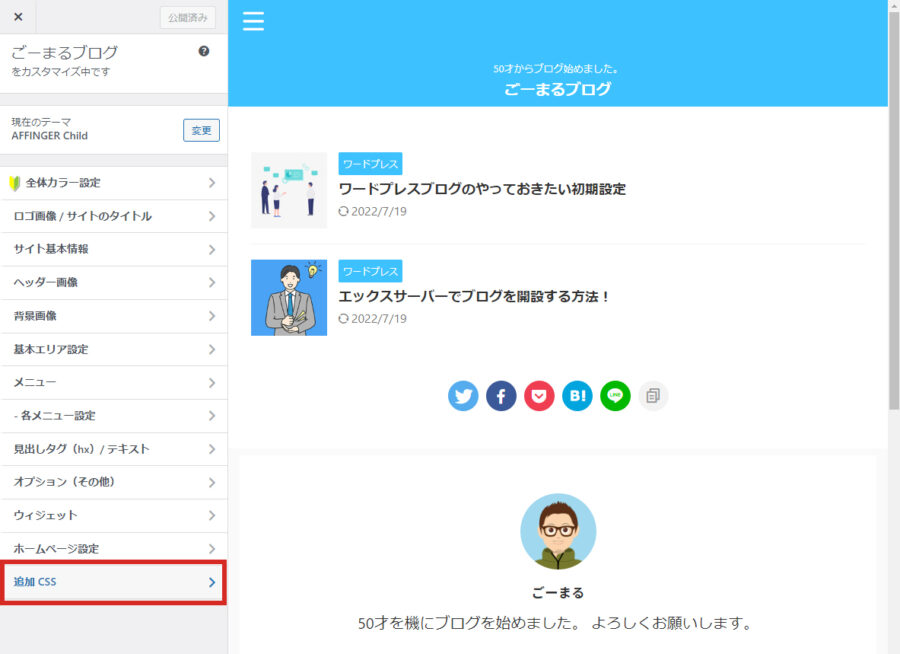
2.「追加CSS」の項目をクリックします。

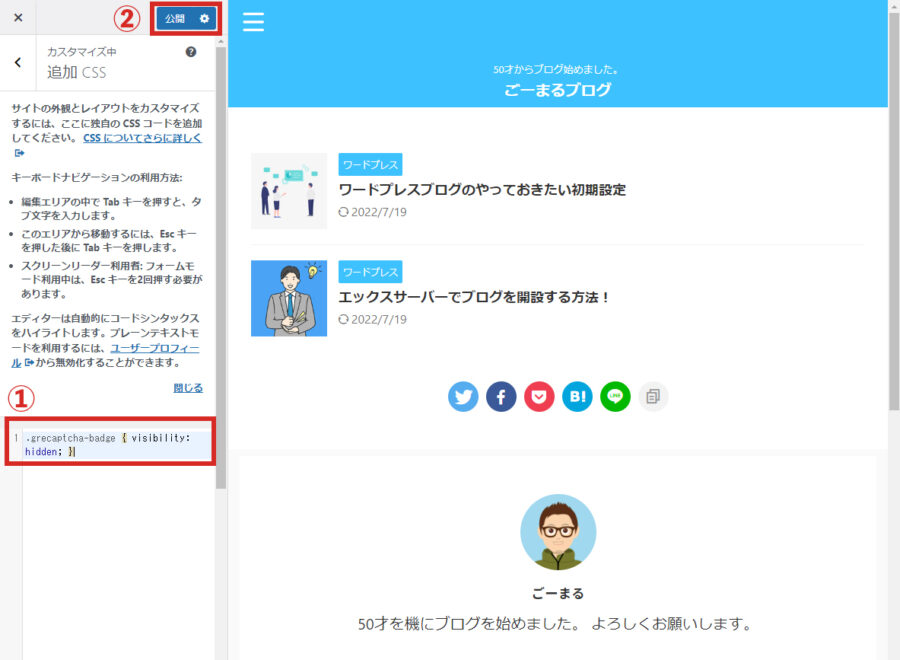
3.追加CSSに下記記コードを貼り付けて公開をクリックします。

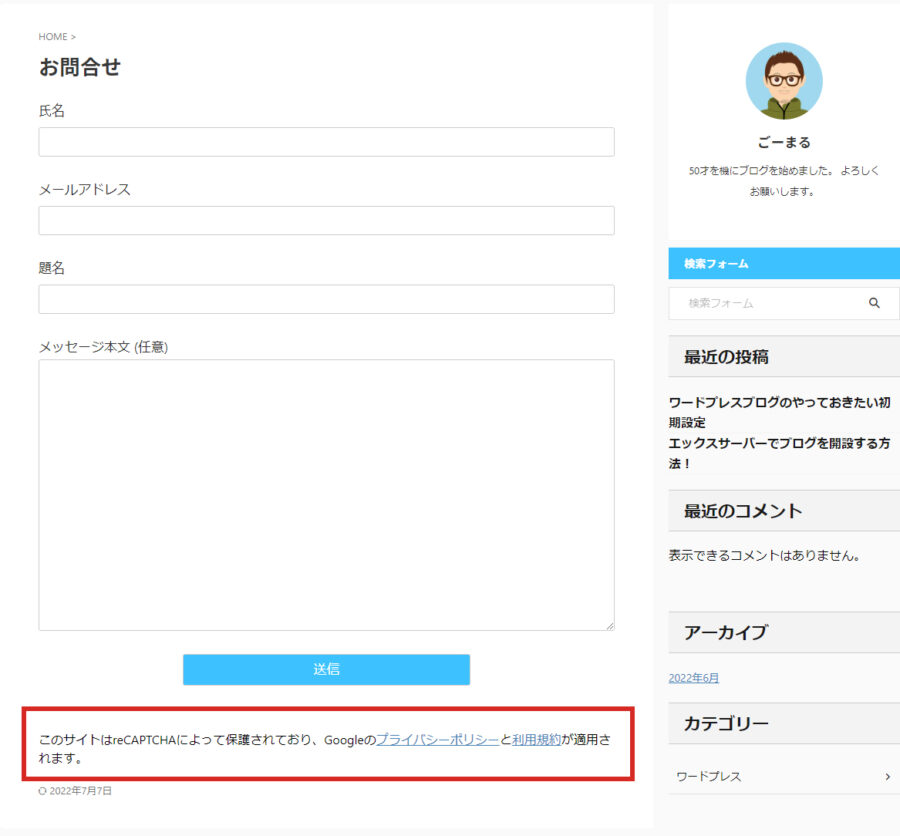
これで、保護マークが消えました。保護マークを消したことによって、代わりに、下記の文章を表記する必要がありますので設定していきます。ここでは、お問い合わせフォームに下記の日本語訳したものを表示しておこうと思います。
4.お問合せフォームを設置した固定ページを開きます。

5.以下が貼り付けした状態です。

6.お問合せフォームを開いて確認しましょう。すると送信ボタンの下に先ほどの文言が表示されています。

以上で、reCAPTCHAの保護マークの調整は完了です。
この記事のまとめ
今回は、WordPressのContact Form 7(コンタクトフォーム)を利用していて、迷惑(スパム)メール対策にGoogleの無料サービス「reCAPTCHA(v3)」を設置する方法をご紹介しました。
サイトを開設した当初は迷惑(スパム)メールはほぼ来ないと思いますが、これから長くサイト運営していくとなると、急にスパムメールが来るようになるそうです。そのまま放置して、急にスパムメールが送られてくると焦ってしまいますし、不安にもなるでしょう。万が一の為に、ブログを立ち上げたら初期段階で、迷惑(スパム)メール対策をしていた方が賢明だと思います。早い目に対策しておきましょう。
今回は以上になります。最後までご覧いただきありがとうございました。